Если вы попали на эту страницу, скорее всего вы неожиданно обнаружили что на вашем сайте не заполнен ни один alt-тег (альтернативный текст) для изображений. Это не позволит слабовидящим увидеть описание изображения, не позволит скринридерам отобразить изображения на вашей странице, и поисковые системы плохо отнесутся к вашим изображениям без описания.
Инструкция по заполнению альт-тегов (альтернативного текста) на сайте под управлением WordPress
В общем, если посмотреть с любой стороны — необходимо заполнить все alt-теги. На WordPress это можно сделать из одной вкладки, не обязательно бегать по страницам и искать изображения.
Ниже будет подробный алгоритм, который мы используем сами. Пользуйтесь 🙂
Ниже будет подробный алгоритм, который мы используем сами. Пользуйтесь 🙂
1. Начать наполнение лучше всего комплексно
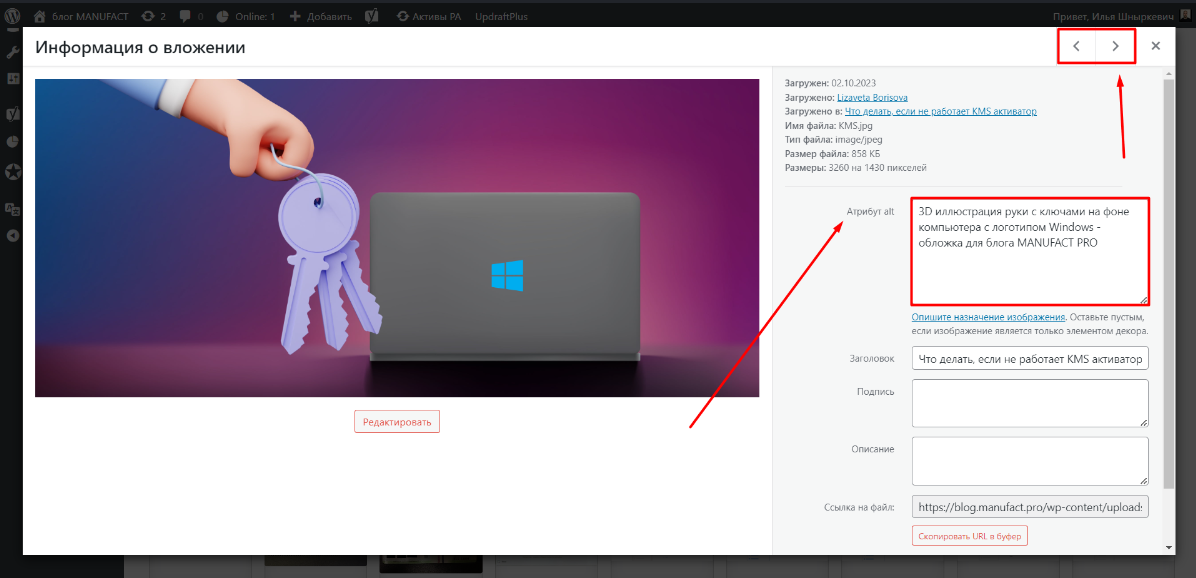
Что бы не искать, все фотографии можно увидеть в боковом меню WordPress во вкладке медиафайлы — библиотека.
При клике на каждое изображение можно увидеть поля для заполнения, рекомендуем пользоваться навигацией стрелками для ускорения работы. В дальнейшем при вёрстке статей и страниц на сайте необходимо сразу заполнять альтернативный текст на изображениях.
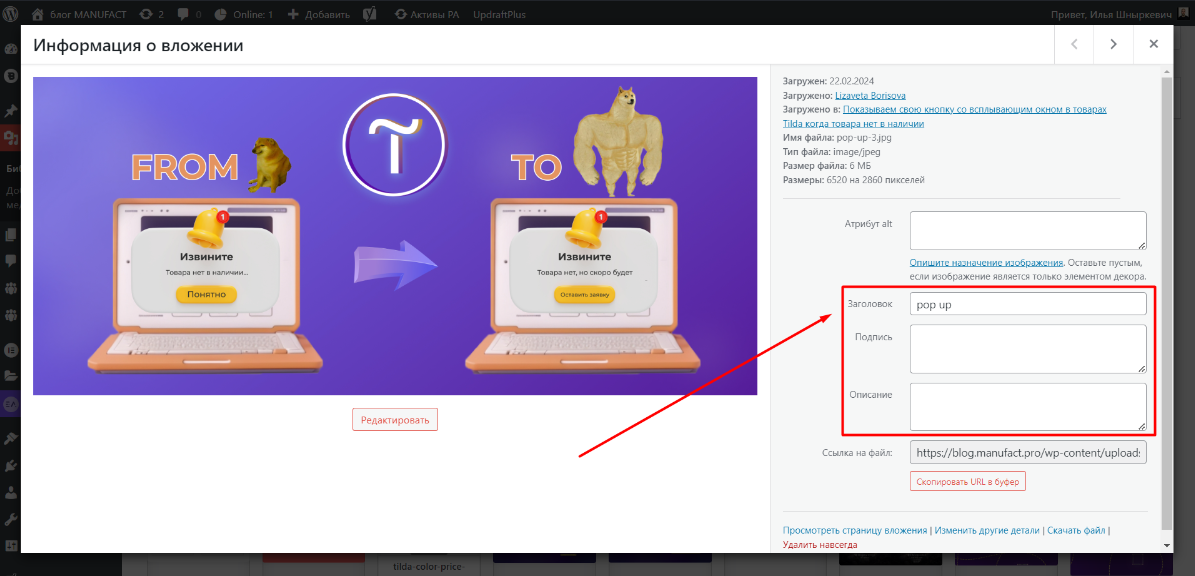
Если в остальных полях какая-то ерунда не имеющая ничего общего с отображаемым на изображении, рекомендуем откорректировать и заполнить. Ну или хотя-бы очистить.
При клике на каждое изображение можно увидеть поля для заполнения, рекомендуем пользоваться навигацией стрелками для ускорения работы. В дальнейшем при вёрстке статей и страниц на сайте необходимо сразу заполнять альтернативный текст на изображениях.
Если в остальных полях какая-то ерунда не имеющая ничего общего с отображаемым на изображении, рекомендуем откорректировать и заполнить. Ну или хотя-бы очистить.
2. Когда alt-текст нужен на изображении?
У любого изображения, которое иллюстрирует или дополняет текст. Например фотография дрели определенной модели в статье с описанием лучших моделей, или у фотографии чертежа в тексте инструкции.
3. Когда не нужно размещать alt-теги на изображении?
Для изображений, которые никак не дополняют текст. Иконки стрелок вниз, абстрактные изображения-заполнители, не имеющие функций графические элементы, иконки цифр и так далее.
4. Основные правила для корректного заполнения Alt Image на сайте
Основные правила, которым мы следуем при заполнении alt-тегов в проектах которые берём в работу.
- Максимальная рекомендуемая нами длина альта — 125 символов. Один из самых популярных скринридеров JAWS не любит длинные строки. Очень длинные строки он может зачитать как три картинки, хотя это было всего лишь одна длинная строка.
- При заполнении тега изображения нужно ответить на вопрос, что именно изображено на картинке? Какую функцию она выполняет? Желательно что бы альт-тег отвечал сразу на два этих вопроса.
- Постарайтесь не повторять текст и формулировки, которые уже есть на странице.
- Не стоит начинать со слов «картинка» или «изображение». Это пустая трата лишнего места, лучше добавьте какое-нибудь полезное ключевое слово.
- При заполнении альта отталкивайтесь не только от того, что изображено на картинке, но и от окружающего контента. Например у нас фото дрели в слайдере. Тогда альт-тег можно оформить следующим образом «Дрель STANLEY ОР39248, вид сбоку на белом фоне для слайдера»
- Следуйте правилам языка, на котором составляется описание: пунктуация, орфография.
- Обязательно используйте ключевые слова, которые упоминаются в статье. Например если на фото дрель определенной модели и марки — упомяните определенную модель и марку.
В общем, это основные правила которыми мы руководствуемся, надеемся этот материал поможет вам разобраться с заполнением SEO данных для изображений на сайте.